Introduction
Assuming you woke up from a hybrid sleep twenty years in the future with no memory of how things work.
We'll go through everything you need to know about what happens when you type "https://www.google.com" in your browser and hit Enter. Get ready for a deep dive into the complex series of events to bring the website to your device.

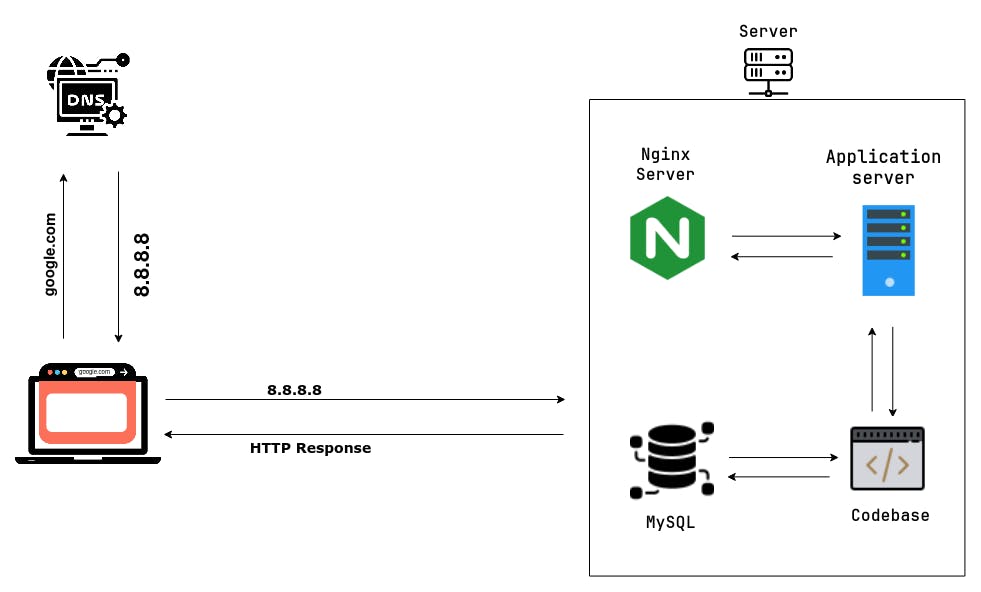
Simple web stack
DNS Request:
The first step in the process of accessing a website is to translate the Domain name into an IP address. This is done through a Domain Name System (DNS) request. Your browser sends a request to the DNS server to find the IP address associated with the domain name “https://www.google.com”. This step is necessary because the internet communicates using IP addresses, not domain names. The request typically includes the domain name that the browser wants to access, and the type of DNS record it is looking for. For example, if the browser is looking for the website's IP address, it would request an "A" record. If it's looking for the mail server associated with the domain, it would send a request for an "MX" record.
TCP/IP:
Once the DNS server responds with the IP address of the server hosting Google's website, your browser initiates a Transmission Control Protocol/Internet Protocol (TCP/IP) connection. This connection allows for reliable communication between your device and the server. Transmission Control Protocol/Internet Protocol (TCP/IP) is a suite of communication protocols used to interconnect network devices on the Internet. TCP/IP is also used as a communications protocol in a private computer network (an intranet or extranet). TCP is a transport protocol that is used on top of IP to ensure the reliable transmission of packets.
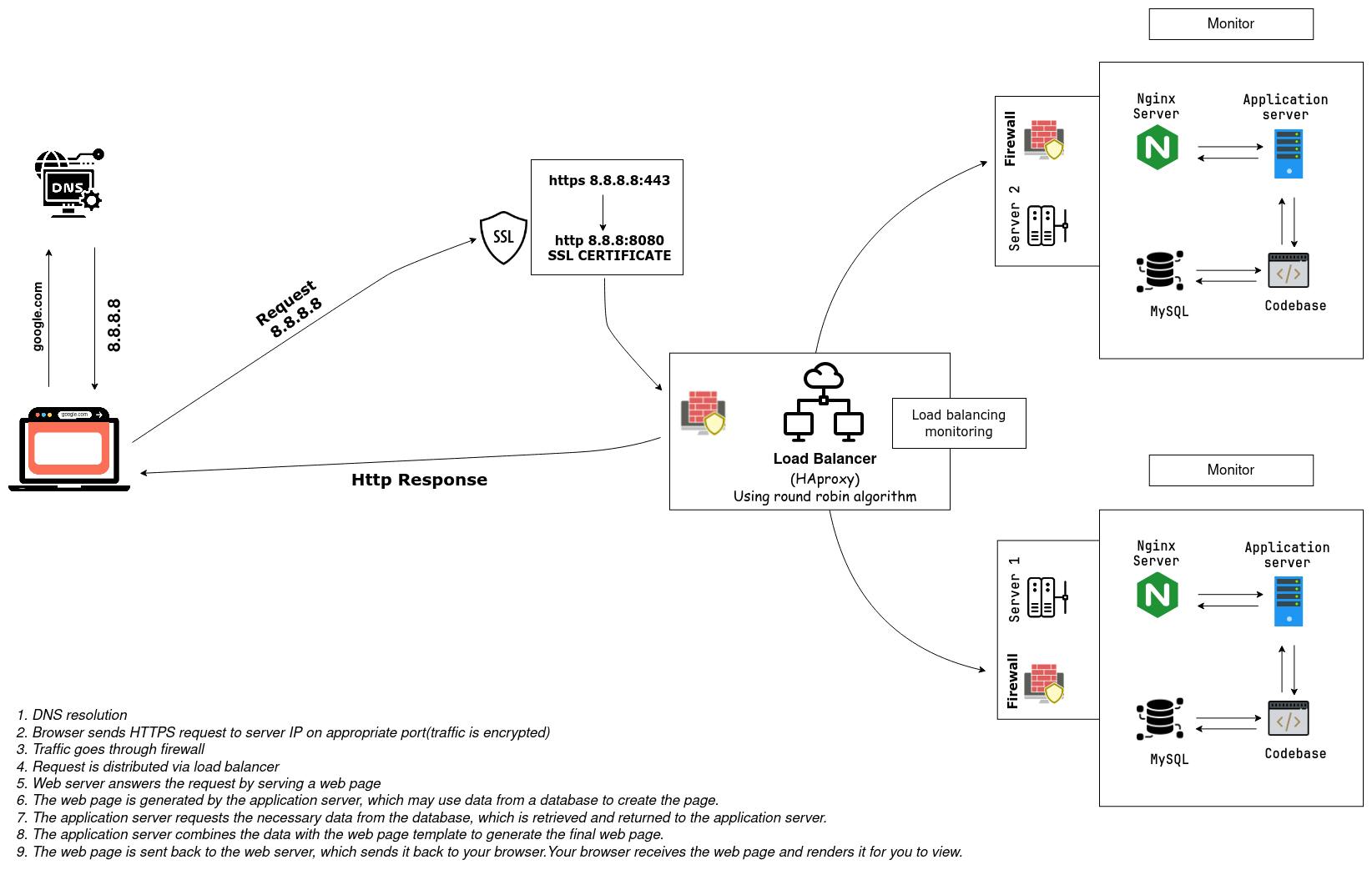
Firewall:
Before your device can communicate with the server, the traffic must pass through a firewall. The firewall checks the incoming traffic for potential threats and only allows authorized traffic to pass through. A firewall is a network security device that monitors and controls incoming and outgoing traffic based on a set of predetermined security rules. It acts as a barrier between a trusted internal network (such as a corporate network) and an untrusted external network (such as the Internet) to protect the internal network from unauthorized access, malware, and other cyber threats.
HTTPS/SSL:
Once the connection is established, your browser initiates a secure HTTPS/SSL handshake with the server. This handshake establishes an encrypted connection between your device and the server to ensure that any data transmitted between them is secure. HTTPS (Hypertext Transfer Protocol Secure) is a secure version of HTTP that uses SSL (Secure Sockets Layer) or TLS (Transport Layer Security) encryption to protect data transmitted over the internet. It is commonly used to secure online transactions, such as online shopping, banking, and email, as well as other sensitive information that needs to be kept confidential. SSL/TLS encryption establishes a secure, encrypted connection between a web server and a client (such as a web browser). The process begins when the client sends a request to the server over a standard HTTP connection. The server responds by sending its SSL/TLS certificate to the client, which contains a public key used to encrypt the data. The client then generates a random session key, which is used to encrypt and decrypt the data exchanged between the client and server.
Load Balancer:
To ensure that the web server is not overloaded with traffic, the request is often first routed through a load balancer. The load balancer distributes the traffic evenly across multiple web servers to ensure that the website can handle a high volume of traffic HAProxy, which stands for High Availability Proxy, is a popular Open source software TCP/HTTP Load Balancer and proxying solution that can be run on Linux, macOS, and FreeBSD. Its most common use is to improve the performance and reliability of a server environment by distributing the workload across multiple servers (e.g. web, application, database). It is used in many high-profile environments, including GitHub, Imgur, Instagram, and Twitter.
Web Server:
A web server handles requests for web pages from clients, such as a browser trying to access https://www.google.com. When a client sends a request to the web server, it generates a response including HTML, CSS, and JavaScript files. In the case of accessing Google, the server receives the request from the load balancer, processes it, generates a response, and sends it back to the load balancer. The load balancer then forwards it to the browser, which uses the HTML, CSS, and JavaScript files to render the web page.
Application Server:
The application server is responsible for processing dynamic content, such as server-side scripts, database queries, and other application logic. It communicates with the web server over a network protocol such as HTTP or FastCGI. The web server works with the Application server work together as separate components to deliver web applications.
Database:
When the application server requires data, such as user account details, product information, or search outcomes, it retrieves the information from a database. The database stores data in an organized format, which enables quick searching, sorting, and querying of data.
In conclusion, typing https://www.google.com in your browser and pressing Enter triggers a complex sequence of events that involve DNS requests, TCP/IP connections, firewalls, HTTPS/SSL handshakes, load balancers, web servers, application servers, and databases. Each step is critical to delivering the website to your device quickly and securely.

Secured and Monitored Web Infrastructure